コンプリート! レイアウト 黄金 比 テンプレート 175209
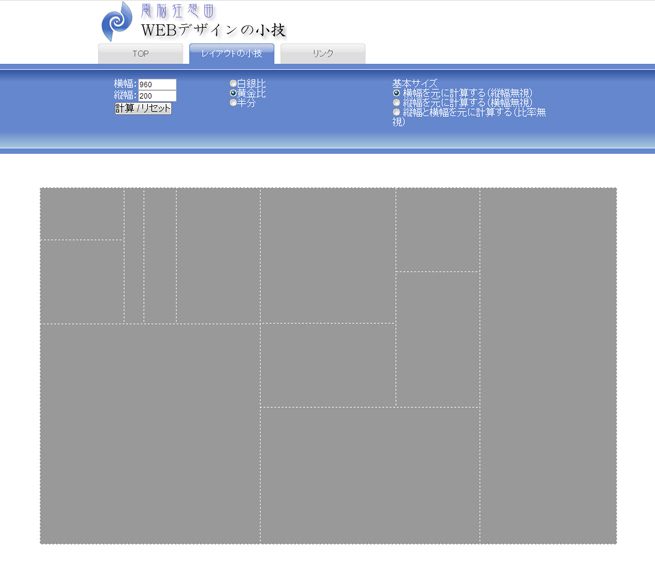
レイアウトの小技は、黄金比や白銀比を計算して算出できるWebサービスです。数値をいれると、その数値にあてはまる長方形がサイトの下の部分に登場します。 縦幅無視して横幅を基準に計算したり 横幅を無視して縦幅を基準に計算することもできます。 レイアウトの小技 Webデザイン「黄金黄金比をデザインにうまく利用する5つのポイント 黄金比の基礎知識でお手上げかもしれませんが、実際に黄金比を利用して、どのようにデザインを改善すればよいか、5つのポイントをご紹介します。 特に黄金比は、 レイアウト や 余白スペース詳細レイアウト作成 3-(7) 動線・レイアウト改善実施 3-(8) 進捗管理と検証・定着化 3-(1) 保管エリアのスペースの使い方や棚などの保管効率を調査する 3-(2)~3-(5) 物量や業務の流れ(工程)を考慮し、ものや人が

黄金比に従ったレイアウトの作成方法 Kuma Studio Art
レイアウト 黄金 比 テンプレート
レイアウト 黄金 比 テンプレート-連載第8回です。今回はスペーシングの"黄金比"について解説します。美術やデザインの勉強をされてきた人なら一度は聞いたことがある美の奥義です。 今回も、前回までと同様に下記のようなモデルケースを用いて解説を進めていきます。 例ecサイトの制作 取扱商品:雑貨 想定顧個性的なデザイン名刺のテンプレートはこちら シンプルなデザインのビジネス名刺のテンプレートはこちら 非定形で作るおもしろさもあり 最も美しいとされる黄金比をあえて切り崩して注目を浴びる事を狙った名刺も多く作られています。イラストレーターや広告会社またはイベント会社�




黄金比について詳しく解説 レイアウトや構図に効果的に取り入れるデザインテクニックのまとめ コリス
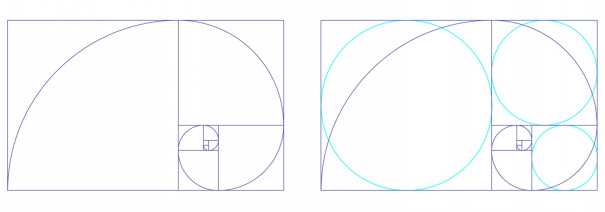
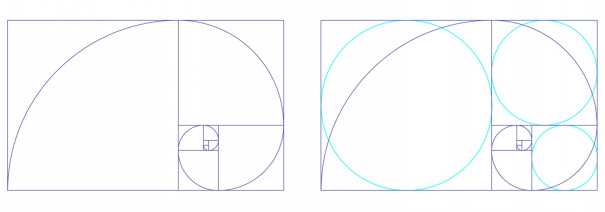
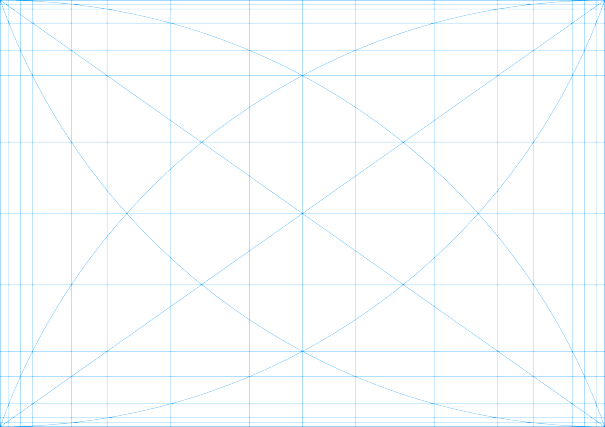
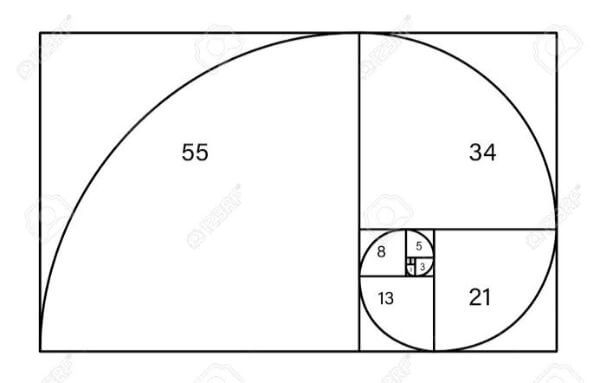
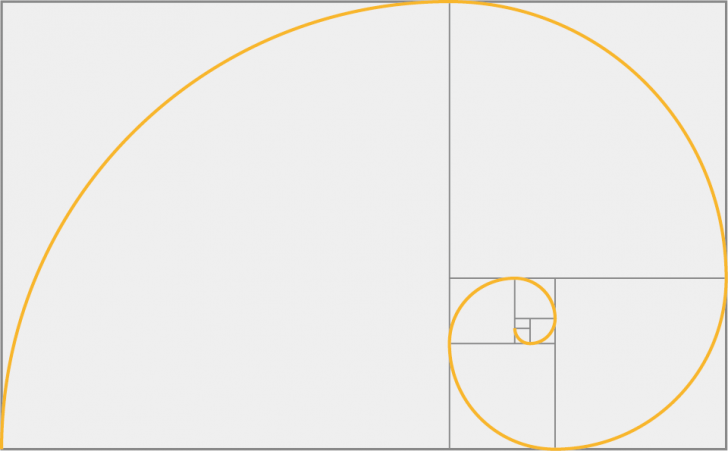
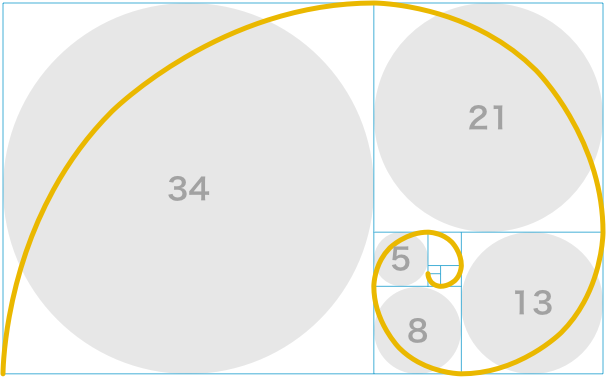
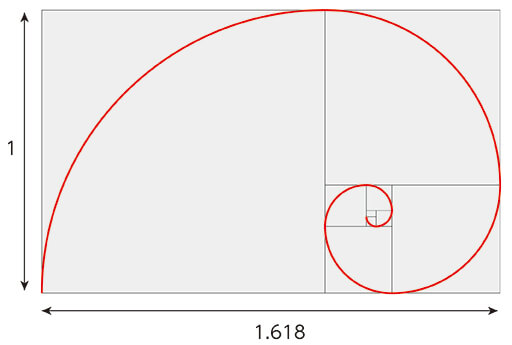
黄金比テンプレートの作り方 黄金比テンプレートを作ってみましょう 先ほどの、の黄金四角形から正方形を取り除いた長方形をまた 黄金比で分割します。 すると、分割された長方形(オレンジ)もまた黄金四角形になります。さらに、その黄金比()をベースに作成されたグリッドを使った、ウェブページのレイアウトに役立つテンプレートとツールを紹介します。 The Golden Grid ad # ad 2 The Golden Gridの仕組みこの黄金比を利用してレイアウトを組まない手はないと思いませんか!? 花を見て美しいと思わない人はいないのと同じように、黄金比を使って組まれたレイアウトを見て美しいと思わない人はいないのです!! スポンサーリンク 黄金比を利用しているレイアウト例 ほとんどの方が、こ
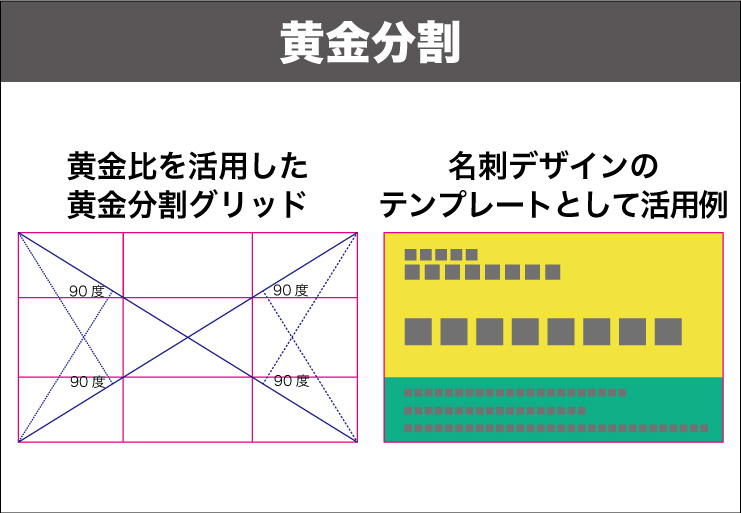
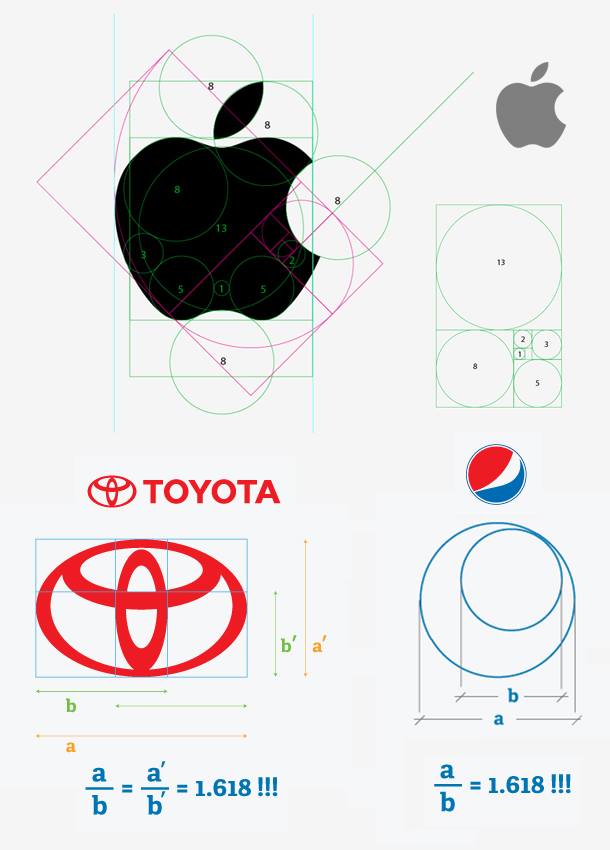
名刺デザインの縦型01 おしゃれでありながらも同時に誠実さを醸し出す。 名刺デザインの縦型一覧のすべてにおいて、ご希望や修正など細かいことでも遠慮なくご相談下さいませ。 名刺デザインの縦型02 裏面といったように、これをアイコンやロゴ、レイアウトといったデザインに適用させるわけですね。 黄金比を使っているデザイン 黄金比は様々なデザインに使用されています。 その中から、有名なデザインといえば、 などなどのロゴに使用されています。黄金比テンプレート 綺麗な構図が描ける黄金比テンプレート集です。 ご自由に使ってください。 SAIなどで描く場合はレイヤーにコピペして 拡大縮小などを使ってお使いください。 また、Photoshopをお持ちで方は、 「Divine Proportions Toolkit」という
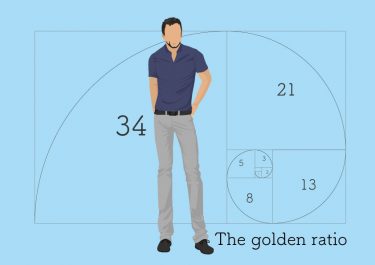
黄金比、黄金比率ベクトル イラスト 黄金比、黄金比率ベクトル イラスト 保存したユーザー: nao 黄金比 標識のデザイン 風水 素晴らしい写真 ビジュアルアイデンティティ デッサン モデル 神聖幾何学 詳細 似ているピン プライバシーで とんでもアワビ姫 awab1h1me さんのボード「レイアウト」を見てみましょう。。「レイアウト, 黄金比 デザイン, 黄金比」のアイデアをもっと見てみましょう。レイアウトに黄金比を利用する 4つの基本を学んだらいよいよレイアウトに黄金比を取り入れてみましょう。 レイアウトのセオリーを踏まえたうえで、要素に黄金比を加えるとさらに美しいレイアウトを作ることができます。 例えば写真を長方形で配置する際に、短辺と長辺の比率、テキ




46 Photo Ideas Photo Photography Lessons Golden Ratio




黄金比とは 黄金比はなぜ美しく見えるのか徹底解説 黄金比テンプレ素材配布 ガジェット ドローン 家電のレビューブログ Norilog ノリログ
利用できる範囲 素材集 CLIP STUDIO PAINT PRO/EX by snao 黄金比・白銀比ベクターテンプレートです。 色々なデザインに取り入れられている比率です。 CLIP STUDIO ASSETS カテゴリ1 黄金比Day4 デザインの数学的考え方「黄金比、白銀比、青銅比」に迫る Day5 デザイン、レイアウトにおける配色の役割とは? デザインの良し悪しは、デザイナーの技術とセンスで決まる、とは限りません。 実は、私たちが何かを見て「美しい」と感じたとき黄金比に近い理想的な比率です。 「どんなレイアウトも似合う」最も作りやすい比率ですよ。 実はレギュラー60cm水槽は黄金比に近いサイズです。 レイアウト水槽のエントリーモデルにされるのはこの辺りにも理由があります。




黄金比 白銀比テンプレ Clip Studio Assets




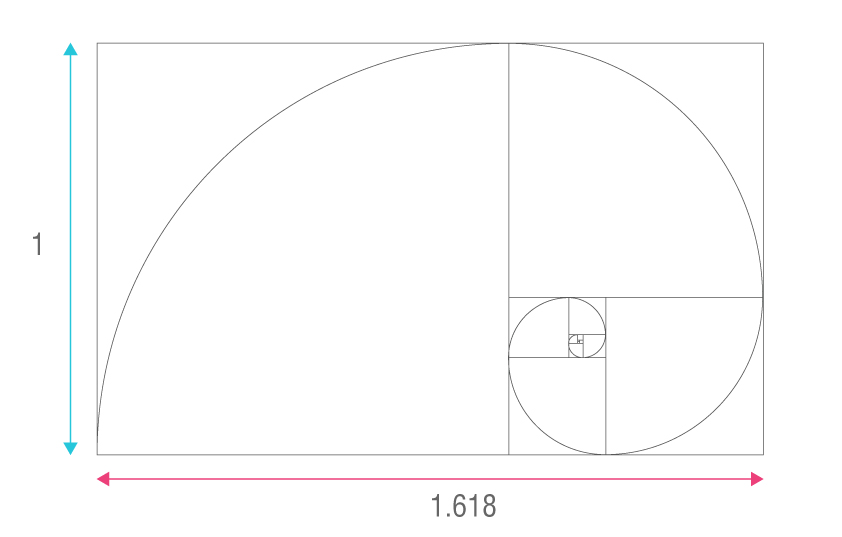
黄金比とは 基本的な考え方とデザインへの取り入れ方
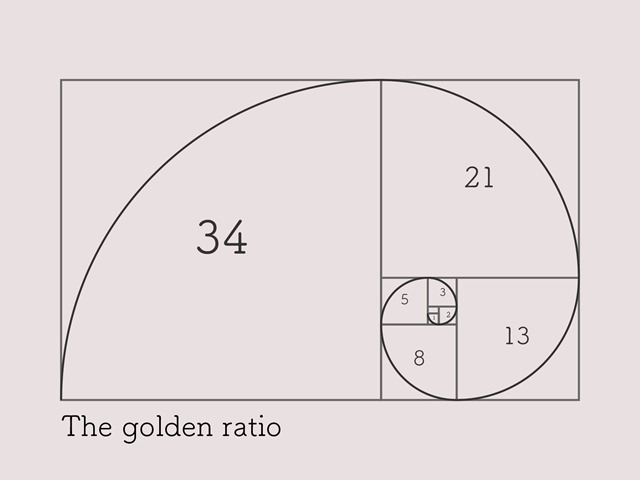
レイアウトを美しく! WEBデザインに黄金比や白銀比を取り入れよう こんにちは。 デザイナーの白浜です。 今回はWEBのレイアウトや画像制作で気軽に黄金比や白銀比黄金比とフィボナッチ数列の関係も8の倍数デザインの定義として使えそうですので、 3番目の定義にします。1 余白やブロックサイズは8の倍数で設計 2 pcサイトの横幅は1280pxで設計 3 隣り合う比率は、黄金比とフィボナッチ数列で設計次は、webサイトをつくる上で、抑えておくべき数字CLIP STUDIO ASSETS イラストの配置やデザインの際に使う 黄金比、白銀比のテンプレートです。 黄金比や白銀比を使うことで調和の取れたイラストを描きやすいです。 比率を保ったまま拡大縮小できるので画像として使うのがお勧めです。 一部定




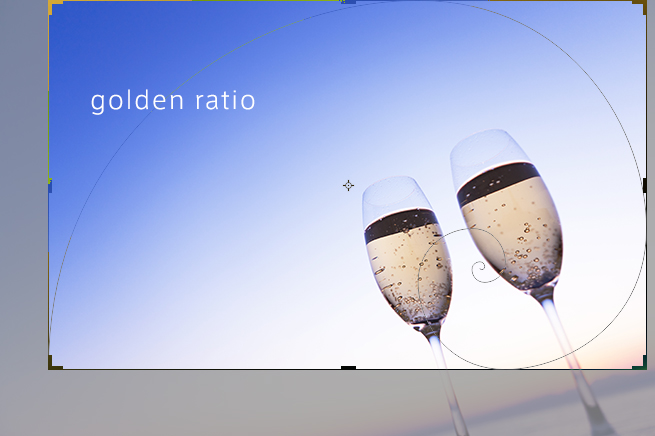
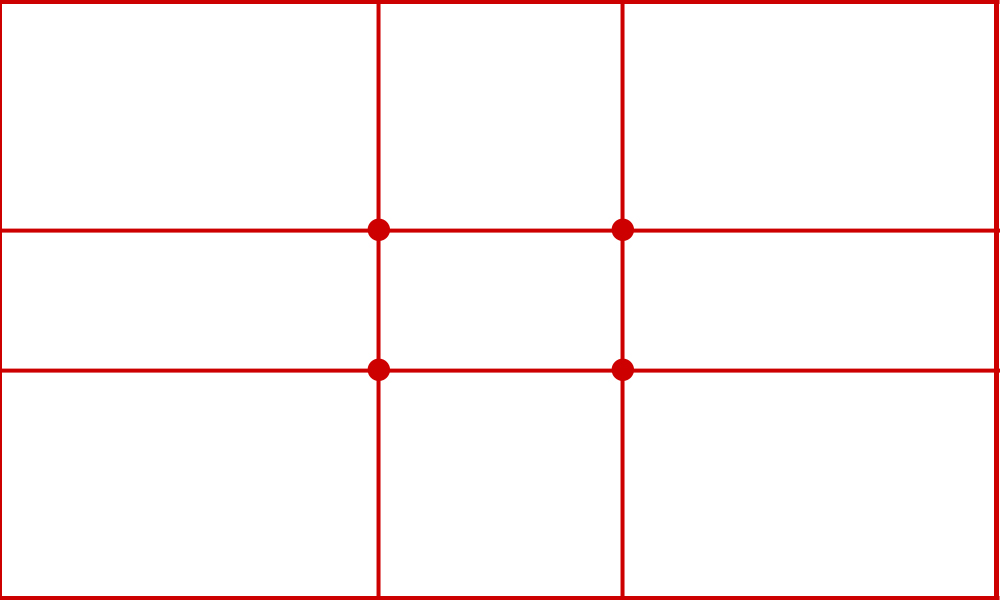
写真の基本的な構図と黄金比や分割構図のレイアウト Plog




美しいバランスを生み出す黄金比をウェブページのレイアウトに使ってみたい人に役立つ The Golden Grid コリス
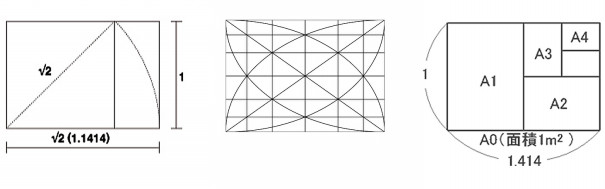
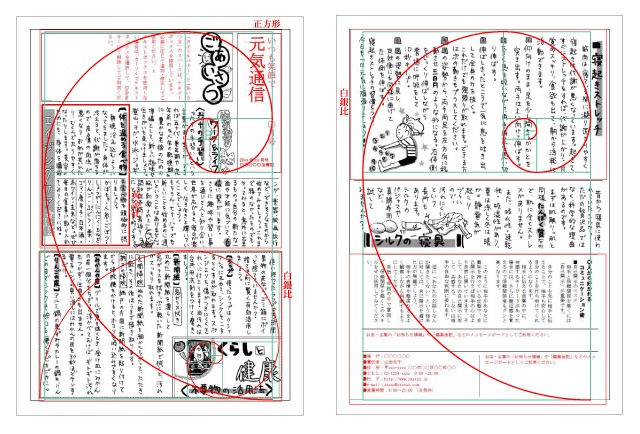
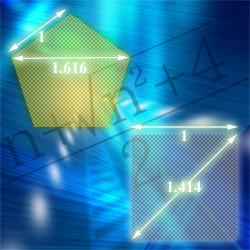
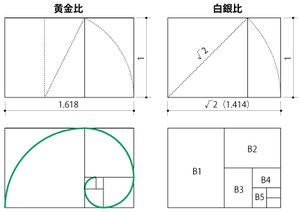
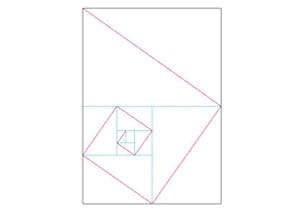
今回は白銀比に従ったレイアウトの作成方法についてお話しします。 黄金比は美しさを感じさせ、1枚絵となる絵画や本の表紙などに適していて、 白銀比は調和を感じさせる比率で、要素の多い本の中ページなどに適しています。 見やすく読みやすくさ目次1 貴金属比とは?11 黄金比(第1貴金属比) 白銀比(大和比) 青銅比(第3貴金属) 白金比 まとめ デザインをおこなう上でセン黄金比をつかってデザインできるテンプレート集で、ロゴやレイアウト作成などに役立つアイテム。 10 Gold Foil Styles for Ai 本物そっくりの黄金の光沢感を表現できる10スタイルで、ワンクリックで選択範囲をキラキラに仕上げます。 Polygonal Animals Set




黄金比や三分割など レイアウトや写真の構図確認に使えるphotoshopのカスタムシェイプが便利 コリス



無意識に美しいと感じてしまう黄金比デザイン 黄金比テンプレートの作り方
テンプレート テンプレート 次に、黄金比を使ってレイアウトを2列に分割してみましょう。そうすると、ほらもう出来上がり!分割したそれぞれのコラムの中で作業を進めることで、黄金比に基づいたバランスの良いサイズのレイアウトを保持できます。 縦に2分割したレイアウトはウェブ黄金比テンプレート ベクトル、神の比率、黄金比。普遍的な意味は。ゴールデン ・ スパイラル、黄金分割、フィボナッチ配列のメソッド 黄金比点のイラスト素材/クリップアート素材/マンガ素Px ( )px 長い方が px ×




シンメトリー応用で視覚を強調 世界でよく使われる黄金比 白銀比を理解しよう




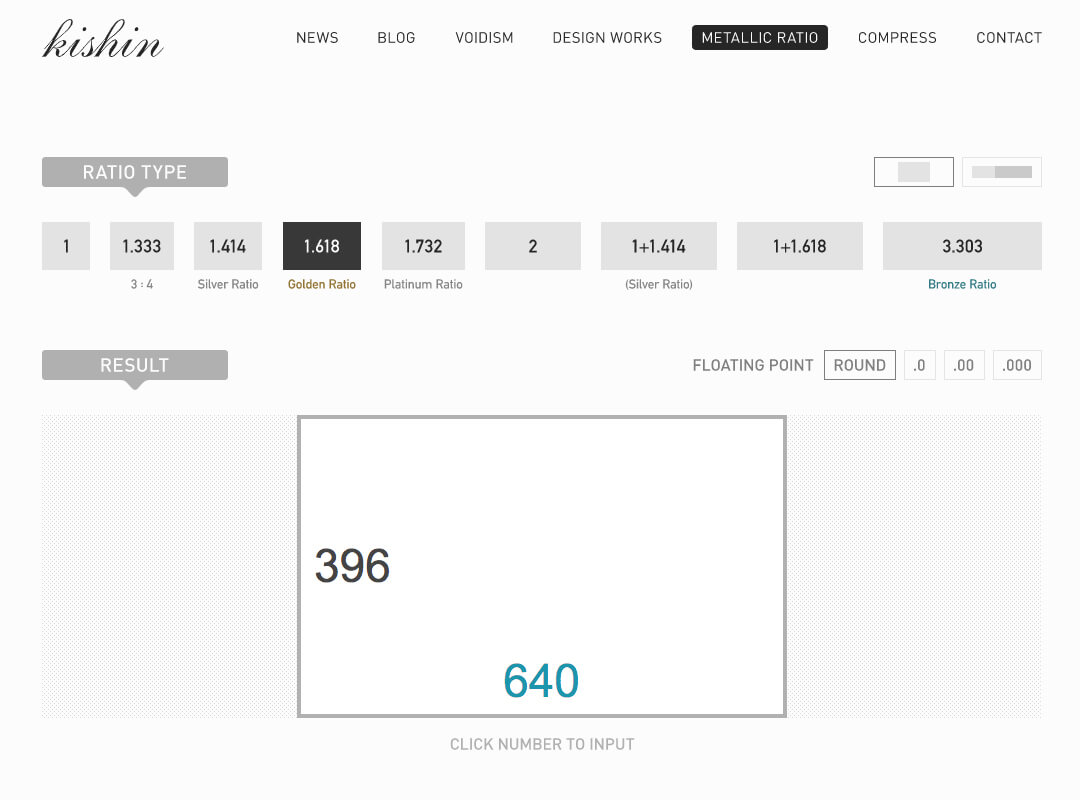
レイアウトや画像の黄金比計算をする場合 ワンストップのwebデザイン制作 エックスアマウントのよくやる作業のメモ
Px ( )px pxなら pxと pxに分割される pxと px(長い方)なら合計約 px pxと px(短い方)なら合計約 pxWord テンプレートでは、完全な仕事のために作成された本格的な履歴書とカバーレターを多数選択できます。 Microsoft Word テンプレートは、時間が不足しているときに、チラシ、予定表、パンフレットなどの fillable のアウトラインが必要な場合に使用できます。お客様がビットの industrious黄金比率テンプレート 無料ベクター 4年前 こちらもおすすめです 黄金比 要素 の セット studioworkstock 1k いいね 収集する 保存 白い 背景 に 分離された リアルな 白 と ゴールド の 渦巻き 形状 。 vikayatskina 60 いいね 収集する 保存 黄金比 jackie_niam 258 いいね 収集する 保存 水彩画



無意識に美しいと感じてしまう黄金比デザイン 黄金比テンプレートの作り方




白銀比に従ったレイアウトの作成方法 Kuma Studio Art
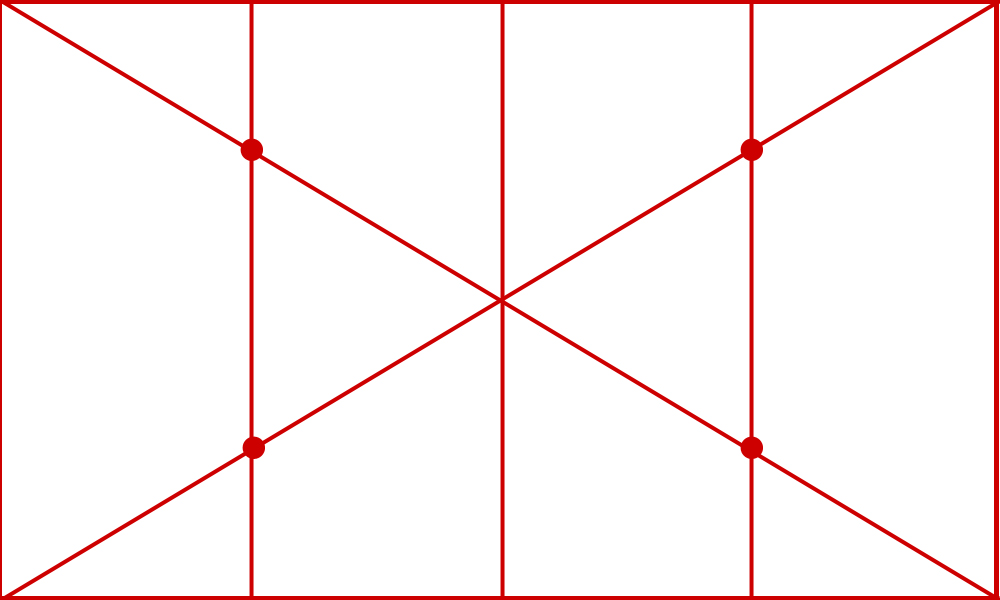
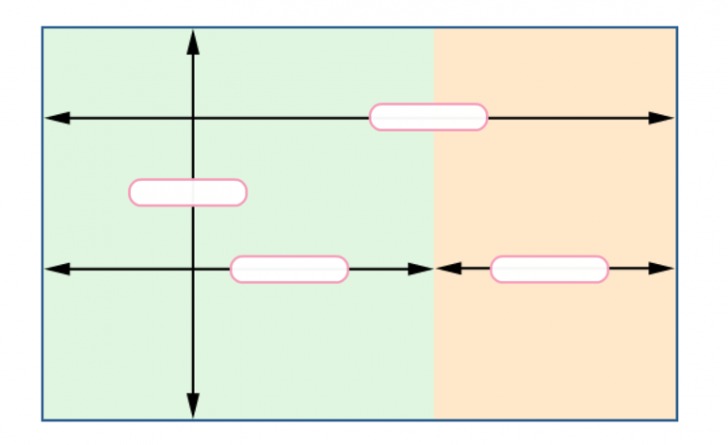
黄金分割 黄金比(1:1618)で分割する。安定感や心地よさに優れる。 黄金分割の例 対称と軸 点や線を基準として要素を配置する。中心点や基準線が視線を誘導する。 線対称 シンメトリーのレイアウト。安定感があり、誘目性も高い。シンメトリー




ボード レイアウト のピン




写真の基本的な構図と黄金比や分割構図のレイアウト Plog




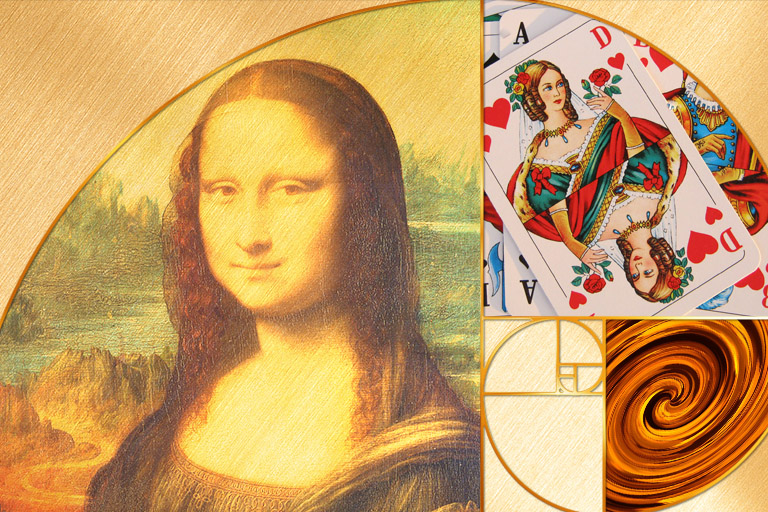
黄金比を落とし込んだ様々なデザインを見てみよう オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc



無意識に美しいと感じてしまう黄金比デザイン 黄金比テンプレートの作り方



黄金比を一瞬でレイアウトできるフォトショップシェイプ素材 Materialandex




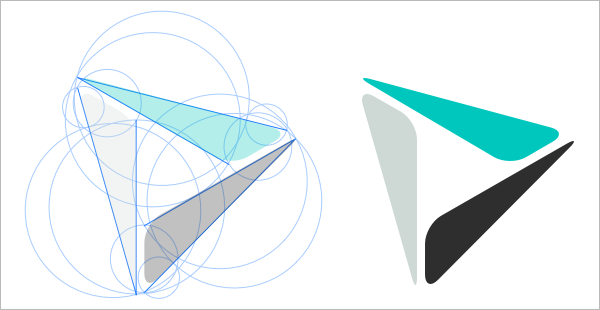
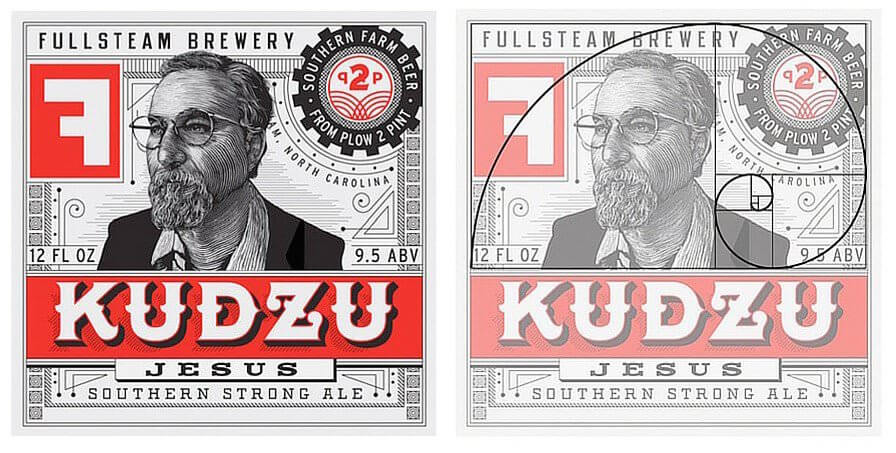
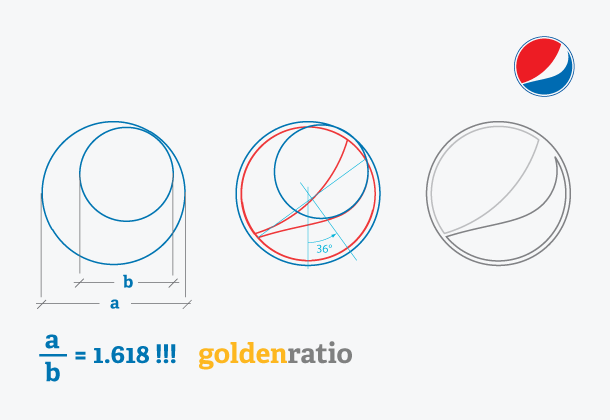
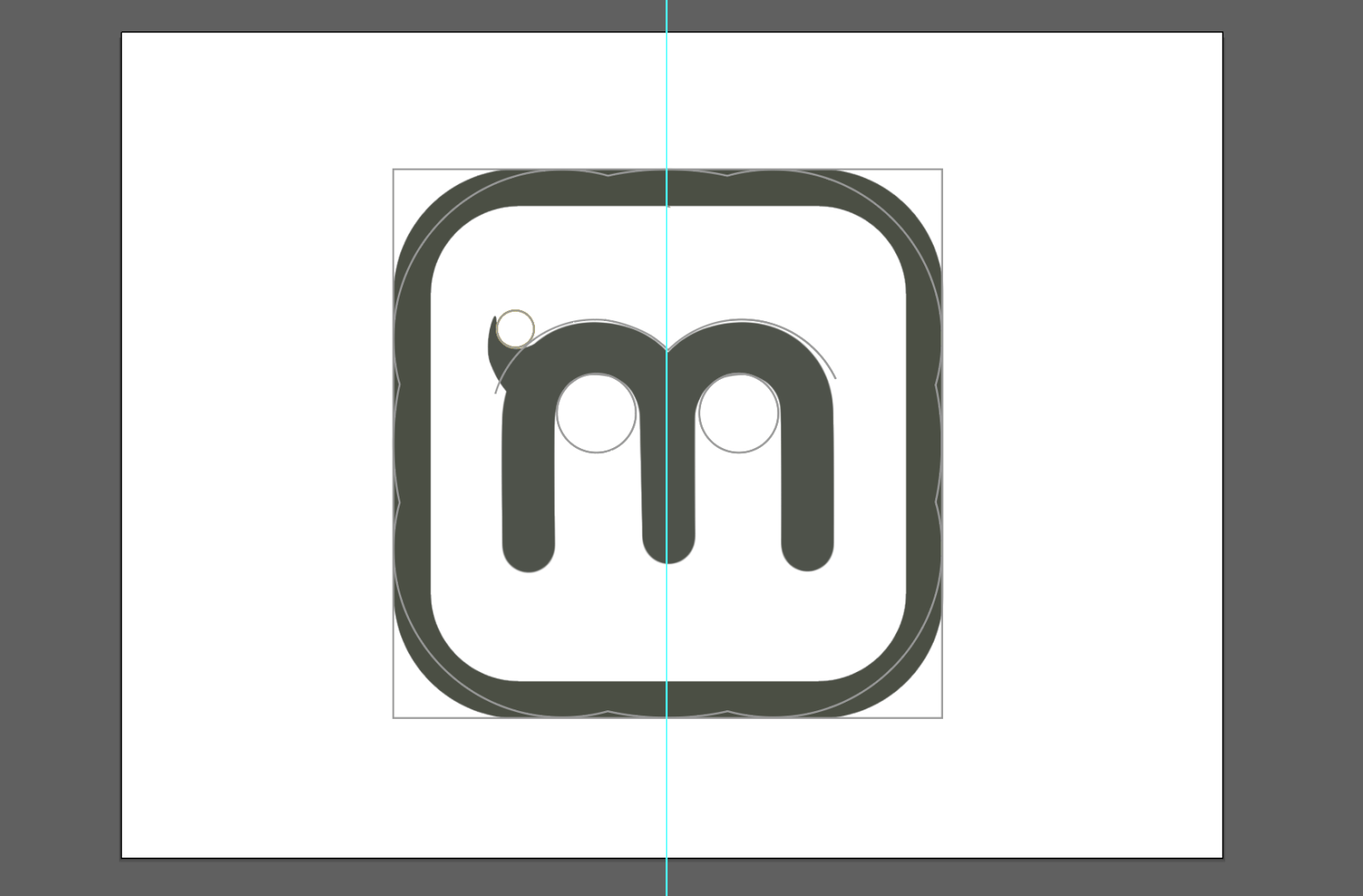
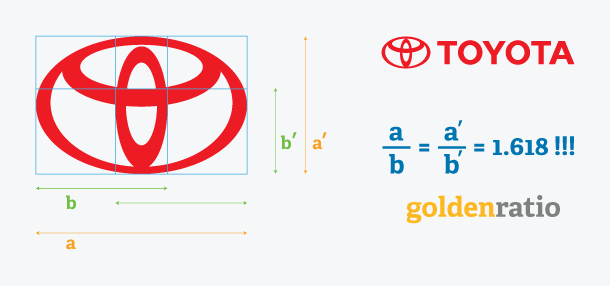
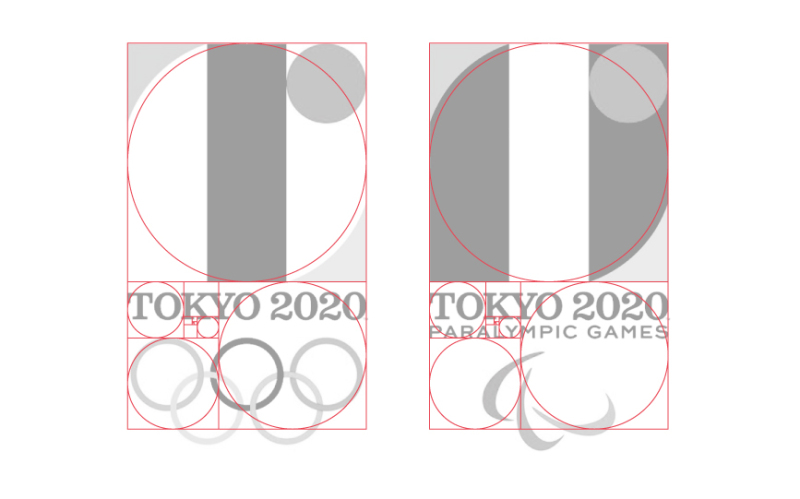
黄金比を使ってロゴデザインをしてみよう Goodpatch Blog グッドパッチブログ




黄金比を落とし込んだ様々なデザインを見てみよう オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




黄金比とは デザインに取り入れたい基本ポイント5つ 便利ツールまとめ Photoshopvip




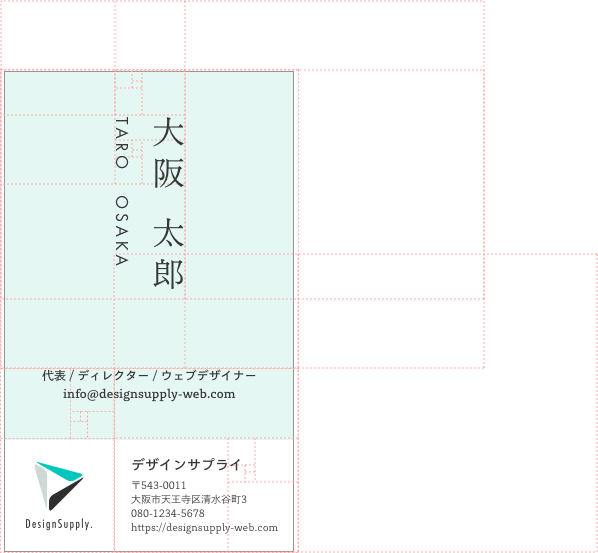
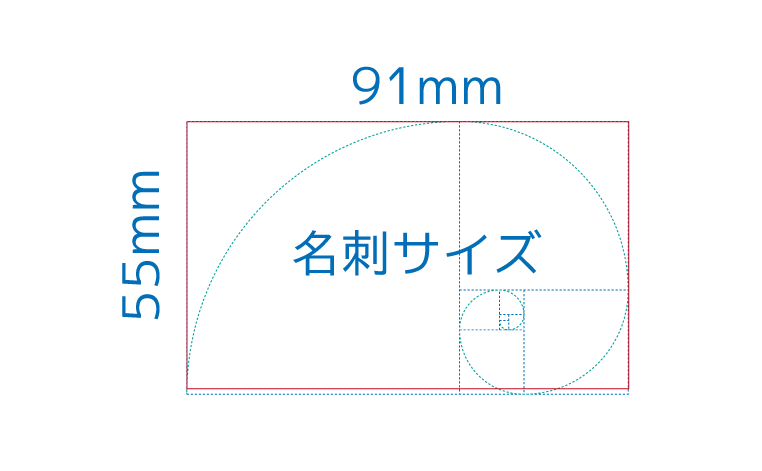
デザイン未経験でもプロ並みのレイアウトに 黄金比で作る名刺デザイン Hattan Info




黄金比や三分割など レイアウトや写真の構図確認に使えるphotoshopのカスタムシェイプが便利 コリス




黄金比に従ったレイアウトの作成方法 Kuma Studio Art




デザインに黄金比を取り入れる ヒントをお届けします




デザイン未経験でもプロ並みのレイアウトに 黄金比で作る名刺デザイン Hattan Info




デザインの黄金比 より魅力的に見える隠された比率とは オススメ記事 フルカラー定額制 定額制レンタルプリンタ スリホ




ボード 面白デザイン ためになるデザイン のピン




黄金比をデザインに使う理由とその使い方 アドビux道場 Uxdojo




黄金比率テンプレート 無料のベクター




黄金比とは 基本的な考え方とデザインへの取り入れ方




Webページのレイアウトをはじめ 大きな画像から小さな要素まで 黄金比を使ったデザインに利用できるphotoshop用のデザイン素材 コリス




レイアウトを美しく Webデザインに黄金比や白銀比を取り入れよう 株式会社lig




黄金比や三分割など レイアウトや写真の構図確認に使えるphotoshopのカスタムシェイプが便利 コリス



無意識に美しいと感じてしまう黄金比デザイン 黄金比テンプレートの作り方




デザイン未経験でもプロ並みのレイアウトに 黄金比で作る名刺デザイン Hattan Info




デザインに黄金比を取り入れる ヒントをお届けします




ロゴデザインの黄金比とは 宣伝館ブログ 激安チラシ印刷通販の宣伝館




写真の基本的な構図と黄金比や分割構図のレイアウト Plog




黄金比について詳しく解説 レイアウトや構図に効果的に取り入れるデザインテクニックのまとめ コリス




ボード Rules Golden Ratio のピン




写真の基本的な構図と黄金比や分割構図のレイアウト Plog




黄金比について詳しく解説 レイアウトや構図に効果的に取り入れるデザインテクニックのまとめ コリス




黄金比に従ったレイアウトの作成方法 Kuma Studio Art




黄金比について詳しく解説 レイアウトや構図に効果的に取り入れるデザインテクニックのまとめ コリス




黄金比 黄金螺旋 黄金三角形などをページのレイアウトや写真の構図にあてがうphotoshopの機能拡張 コリス




黄金比とは デザインに取り入れたい基本ポイント5つ 便利ツールまとめ Photoshopvip




自然界と調和したデザイン 黄金比 白銀比 を取り入れた手書きニュースレター お客様をつくる手書きニュースレター 手書きチラシ作成支援




黄金比について詳しく解説 レイアウトや構図に効果的に取り入れるデザインテクニックのまとめ コリス



1




白銀比に従ったレイアウトの作成方法 Kuma Studio Art




レイアウトで使える 美しく感じる比率 マニュアル制作のトリセツ



3



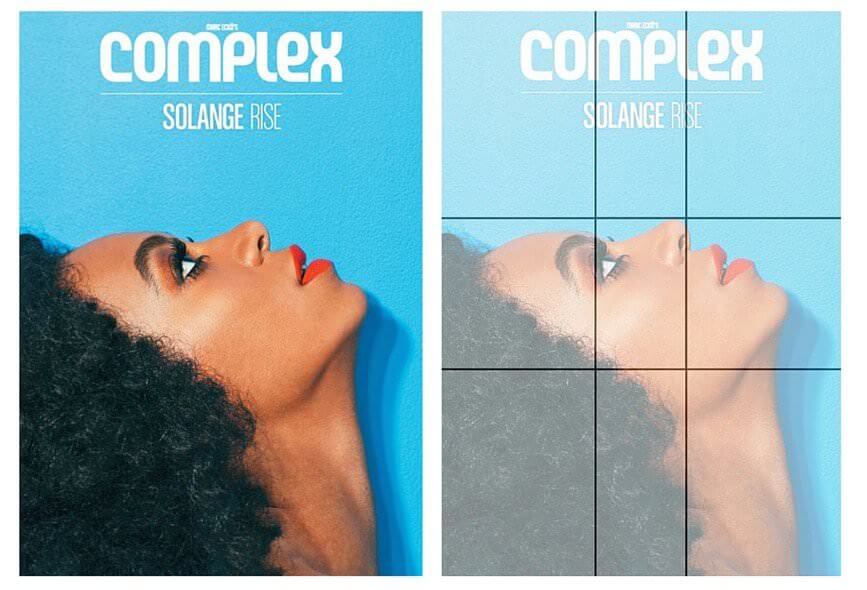
ポスターのレイアウトのコツ 簡単に黄金比 白銀比を使う方法 見本付き




黄金比とは 黄金比はなぜ美しく見えるのか徹底解説 黄金比テンプレ素材配布 ガジェット ドローン 家電のレビューブログ Norilog ノリログ




黄金比とは デザインに取り入れたい基本ポイント5つ 便利ツールまとめ Photoshopvip




レイアウトや画像の黄金比計算をする場合 ワンストップのwebデザイン制作 エックスアマウントのよくやる作業のメモ




超徹底解説 デザイン レイアウトに役立つ黄金比と白銀比 大和比



5 1いちから始めるイラストレーター 黄金比 白銀比のレイアウトバランス Prettz Magazine オリジナルプリントtシャツデザイン情報局




白銀比に従ったレイアウトの作成方法 Kuma Studio Art



黄金比をつかって名刺をつくろう Suecco スエッコ




Ui Ux




黄金比について詳しく解説 レイアウトや構図に効果的に取り入れるデザインテクニックのまとめ コリス




黄金比や白銀比など数値を入れると簡単に算出できるwebアプリが便利 ガジェット ドローン 家電のレビューブログ Norilog ノリログ



What S Design



ポスターのレイアウトのコツ 簡単に黄金比 白銀比を使う方法 見本付き




写真の基本的な構図と黄金比や分割構図のレイアウト Plog




ボード デザイン 構図 写真 アイディア のピン




黄金比を使ってロゴデザインをしてみよう Goodpatch Blog グッドパッチブログ



黄金比でロゴをつくりたい




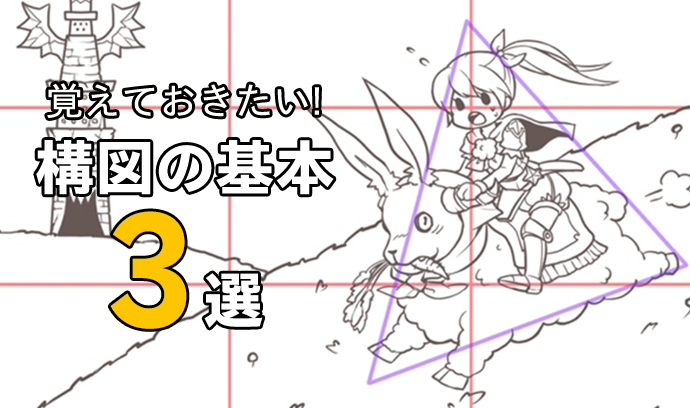
イラストが映える黄金比は存在する 覚えておきたい構図の基本3選 いちあっぷ




美しいグラフィックデザインの黄金比とは Webサイトのレイアウトやタイポグラフィーに活かす Seleqt セレキュト Seleqt セレキュト




無意識に美しいと感じてしまう黄金比デザイン 黄金比テンプレートの作り方




黄金比とは 黄金比はなぜ美しく見えるのか徹底解説 黄金比テンプレ素材配布 ガジェット ドローン 家電のレビューブログ Norilog ノリログ




黄金比とは 基本的な考え方とデザインへの取り入れ方




デザインの黄金比 より魅力的に見える隠された比率とは オススメ記事 フルカラー定額制 定額制レンタルプリンタ スリホ



5 1いちから始めるイラストレーター 黄金比 白銀比のレイアウトバランス Prettz Magazine オリジナルプリントtシャツデザイン情報局




ボード デザイン のピン



Q Tbn And9gcrqhswstlz7lxsspdqhjhlk7vee Ilzups5ettzohvfh 5jlaxc Usqp Cau




黄金比について詳しく解説 レイアウトや構図に効果的に取り入れるデザインテクニックのまとめ コリス




黄金比をデザインに使う理由とその使い方 アドビux道場 Uxdojo




黄金比を使ってロゴデザインをしてみよう Goodpatch Blog グッドパッチブログ




自然界と調和したデザイン 黄金比 白銀比 を取り入れた手書きニュースレター お客様をつくる手書きニュースレター 手書きチラシ作成支援




黄金比について詳しく解説 レイアウトや構図に効果的に取り入れるデザインテクニックのまとめ コリス




黄金比について詳しく解説 レイアウトや構図に効果的に取り入れるデザインテクニックのまとめ コリス



ポスターのレイアウトのコツ 簡単に黄金比 白銀比を使う方法 見本付き




黄金比とは 黄金比はなぜ美しく見えるのか徹底解説 黄金比テンプレ素材配布 ガジェット ドローン 家電のレビューブログ Norilog ノリログ




デザインに役立つ 黄金比や白銀比の比率を計算してくれる5つのツール Creive



黄金比をつかって名刺をつくろう Suecco スエッコ




黄金比について詳しく解説 レイアウトや構図に効果的に取り入れるデザインテクニックのまとめ コリス




自然界と調和したデザイン 黄金比 白銀比 を取り入れた手書きニュースレター お客様をつくる手書きニュースレター 手書きチラシ作成支援



1




レイアウトを美しく Webデザインに黄金比や白銀比を取り入れよう 株式会社lig




黄金比だけでなく白銀比の書き方を知ってデザインに活かそう 株式会社キャパ Capa Inc コーポレートサイト



What S Design




黄金比を落とし込んだ様々なデザインを見てみよう オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




黄金比とは 黄金比はなぜ美しく見えるのか徹底解説 黄金比テンプレ素材配布 ガジェット ドローン 家電のレビューブログ Norilog ノリログ




黄金比とは 基本的な考え方とデザインへの取り入れ方




デザインに黄金比を取り入れる ヒントをお届けします




黄金比に従ったレイアウトの作成方法 Kuma Studio Art




デザインに役立つ 黄金比や白銀比の比率を計算してくれる5つのツール Creive



無意識に美しいと感じてしまう黄金比デザイン 黄金比テンプレートの作り方




レイアウトで使える 美しく感じる比率 マニュアル制作のトリセツ



5 1いちから始めるイラストレーター 黄金比 白銀比のレイアウトバランス Prettz Magazine オリジナルプリントtシャツデザイン情報局



ポスターのレイアウトのコツ 簡単に黄金比 白銀比を使う方法 見本付き


コメント
コメントを投稿